UX Design / Prototype
GalleryPal
Gallery & Exhibition Art Education
My Role
UX Research, Information Architecture, User Interaction Design, Prototyping
GalleryPal is an app that aims to improve the experience of viewing art in a museum or gallery. Scan the artwork, learn its details and background, and improve your gallery experience.
Design Methods
Ideation, Sketching, User Journey, Workflows, Wireframing, Prototyping, Visual Design
Research Methods
Secondary Research, User Research, Competitive Analysis, Usability Testing
PROBLEM
GalleryPal seeks to elevate the museum or gallery art-viewing experience.
Interviews with gallery visitors reveal concerns about their understanding of the art and exhibitions, affecting their enjoyment. I've been tasked with leading a design sprint to craft a potential solution.
Context
01. PROBLEM SPACE
Walking in the museum and gallery space, you are immersed in the abundant humanistic atmosphere. In the meanwhile, you keep wondering about some art pieces you just saw: why do they look like that? What’s the story behind it?
Exploring museums and galleries offers a captivating artistic journey. Yet, it can become slightly vexing when we lack knowledge about the artists or the current exhibitions.
02. BRIEF
GalleryPal is an app that identifies scanned artworks, offering comprehensive information for a rich museum or gallery experience.
The information provided includes artwork details, background, artists, art genres, locations, and related works, allowing users to explore any of their interests.
03. TARGET
GalleryPal should provide details on artwork, artists, art movements, and exhibition locations, ensuring users find what they need without feeling overwhelmed.
FULL INTERACTIVE PROTOTYPE
Explore the full interactive prototype before jumping into the research and design process
04. SOLUTION
Main Features
SCANNING
The scan process should be easy, quick, and ready to activate when users pull out their phones.
ARTWORK INFORMATION
The key consideration for the information provided is that visitors prefer concise content while in a museum or gallery.
Information should be succinct yet sufficient, with opportunities for users to delve deeper if they choose to do so.
“LIKE”
Users should be able to save and access all the artwork, artists, genres, and exhibition locations they liked on the profile page later.
EXPLORATION ON ART
In addition to accessing scanned art details and relevant information, users have the capability to explore a dedicated page that provides personalized recommendations.
These recommendations are curated based on their prior visits, current location, and archived artworks.
Research
05. COMPETITIVE RESEARCH
I carried out competitive research to identify existing products in the market and gather insights from other apps that provide scanning and identification functions or display art-related information.
Many apps offer ample information and details about their subject matter, but not all of them offer a digestible amount of content for museum and gallery visitors who may not have the patience for extensive reading.
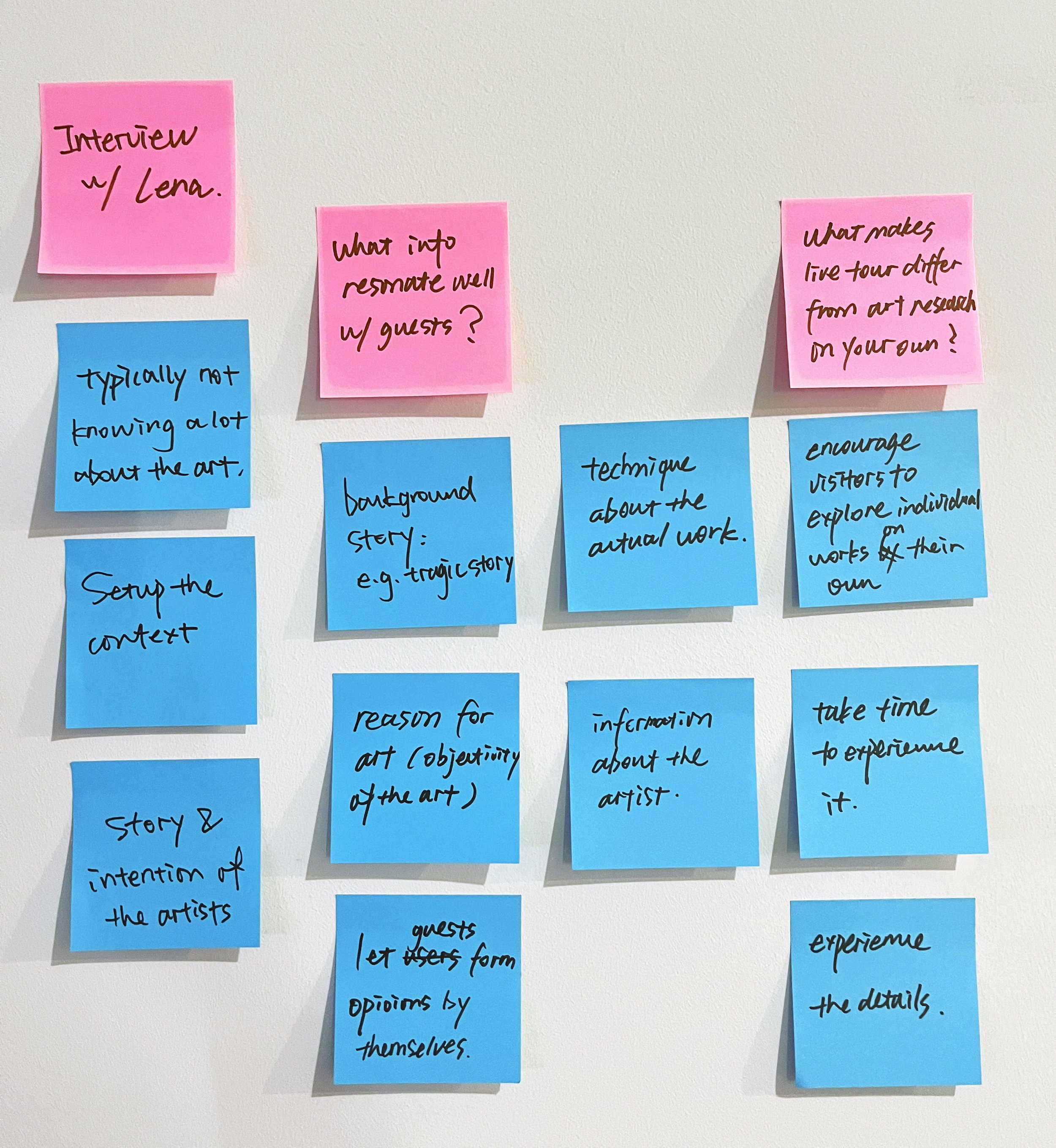
06. USER INTERVIEW
Based on the insight from visitors' interviews and the interview with Lena, an experienced museum tour guide, common concerns of gallery visitors have been revealed.
In summary, museum and gallery visitors feel that they need more information about art and artists to get the most out of their visiting experience.
Information
Visitors seek comprehensive information encompassing art background, artists' context, techniques employed, and the intention behind each art piece. Equipping visitors with this kind of knowledge would foster confidence and comfort during their museum or gallery visit, therefore enhancing visitor experience.
Concision
They prefer a balanced approach: avoiding overwhelming details or extensive readings. The amount of information provided should be concise for a comfortable experience.
Objectivity
Visitors should be offered objective knowledge and then form their own opinions about the art.
07. GOALS
Simplicity
The process of artwork scanning is quick and easy, with the option to select an image from the local album.
Content
The GalleryPal app should provide concise content yet sufficient information and options to explore.
Personal Profile
Offering a personalized profile page for categorizing saved artists, artworks, gallery locations, and art movements. Additionally, it provides a scan history feature to track and review previous activities.
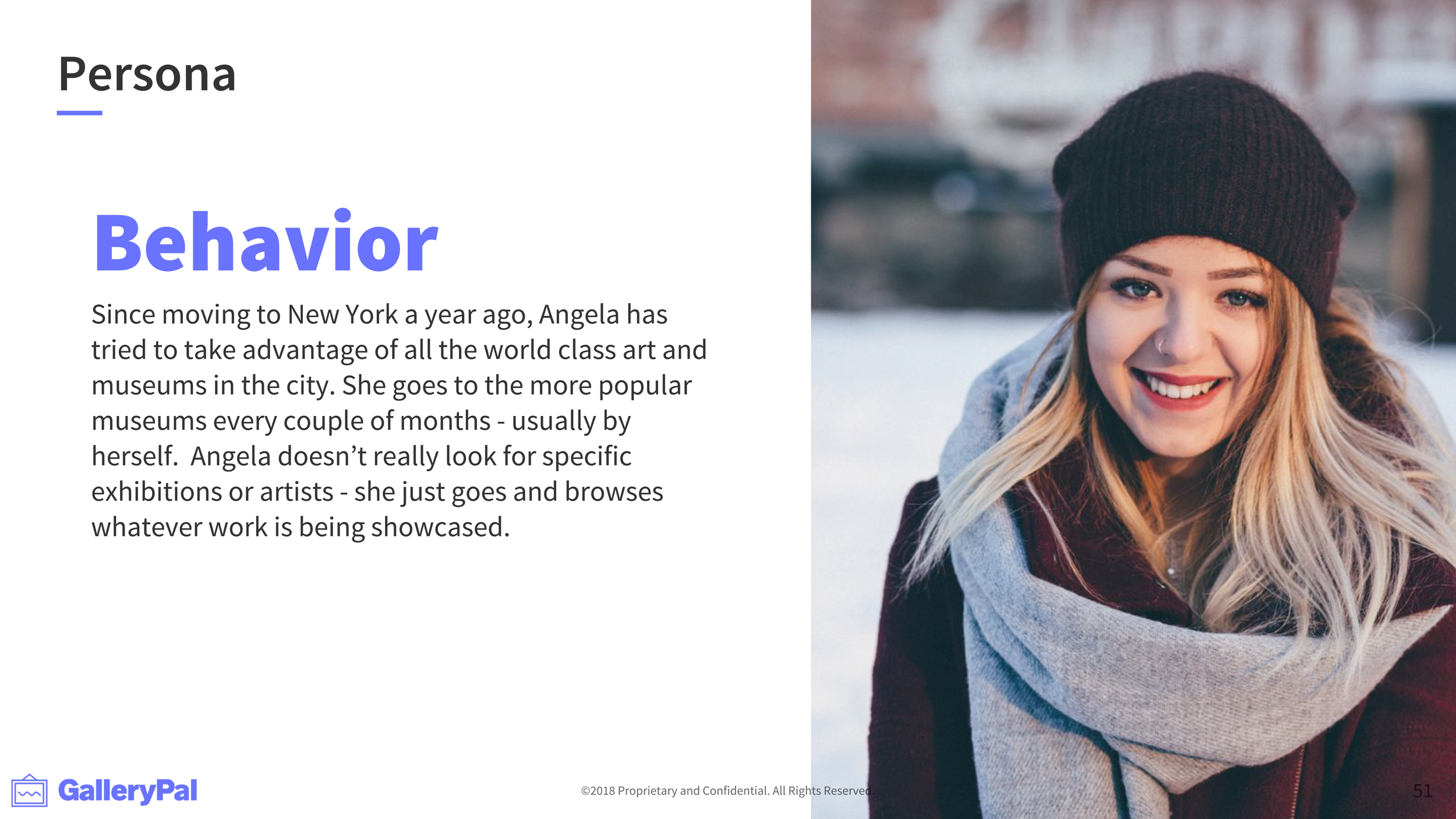
08. USER PERSONAS
Angela, Junior Art Director
She wants to do prior research on museums and galleries she visits and wants brief information to make out of her experience.
Experience
09. JOURNEY MAP
Putting myself in the shoes of visitors like Angela, I delved into her experience during an art exhibition visit and her process of scanning artwork.
I stopped at every point to identify the needs, concerns, and every possible opportunity to help her get the most out of her experience.
SKETCHING & IDEATION
Throughout the 7-day design sprint process, I sketched layout ideas, user journey, and various design options.
10. IDEATE & ITERATE PROCESS
Previous: Scaning Page
I start the ideation process by sketching the critical screen (the art information screen) with Crazy 8’s method.
Art information page will contain most information and be the most complex page.
I picked the most reasonable one and developed it further into 3 solution screens.
Art Information Page
After: Artist Page
11. STORYBOARD
Sketching in the storyboard allows me to have a quick overview of the overall layout and check what screens are essential for the critical user flow.
The story starts with visitors scanning an art piece, the scanned image will be processed and an art information page will show. Visitors will have the option to check out more about the artists, learn more from the artwork tags, listen to audio stories, check details call-outs, and read more about related work or artists about this art piece.
In addition, visitors can check their scan history and saved art, artists, and places on the profile page or explore more in the artwork on the explore page.
Interface
12. MOODBOARD
The main theme for this app is dark theme since most galleries and museums will have a darker light setting. The dark color app will be more comfortable to use in such circumstances.
Monochrome colors leave more visual space for artwork.
Prototype
13. PROTOTYPE
I developed the high-fidelity prototype in Figma based on the simple color scheme.
The main user routine includes the scanning page, art info page, artist bio page, and art movement pages.
In addition, users can check their saved pages on their personal profiles and explore more on art history.
FULL CLICKABLE PROTOTYPE
Feel free to explore and click through the prototype for GalleryPal.
Clickable Prototype
Explore artist and genre ▶
Solving the problems
Scroll to check artwork ▶
ART INFORMATION
Upon scanning the artwork using their phones, art gallery visitors will be directed to a comprehensive artwork information page.
This page includes fundamental details about the art, such as the artist, genre, medium, and crucial context, each linked to individual pages for further exploration.
For those seeking in-depth information, an extensive section delves into significant aspects of the artwork.
Additionally, the page displays related artworks and artists for a broader perspective.
LIKE & PROFILE
Users can click the heart icon at the top of the page to "like" and save it for later access via their profile page.
The profile page categorizes saved content into artworks, artists, genres, and art locations.
Additionally, it features a scanning history that allows users to track their previous scans.
Clickable Prototype
◀ Check profile page
EXPLORATION ON ART
GalleryPal users can explore a specialized page offering personalized recommendations.
These recommendations are tailored based on their history of visited exhibitions, current location, and the artworks saved on their profile page.
Clickable Prototype
Check exploration page ▶
Reflection
14. USABILITY TEST
15. REFLECTING ON THE GOALS
17. NEXT STEP
I interviewed 5 users who have interests in art and go to museums and galleries on a regular basis.
Main Flow
In general, there were no major concerns about the app's main flow. Users easily navigated through it and found the desired information. The information provided was deemed sufficient for a museum or gallery setting.
Insights
The primary insight from the testing revealed that users desire additional information regarding the art's location. Some users expressed a desire to access exhibition maps to help them discover other artworks in the same museum. Additionally, there were comments about the interest in seeing recommended exhibitions displayed on a map.
Simplicity
GalleryPal offers a simple design solution from scanning to artwork to get enough information to enjoy the museum and gallery visit.
Concision
Art-related information in GalleryPal is displayed in a scannable way, enabling users to quickly locate their desired information.
GalleryPal always offers more related information for users to explore.
“Like” in Personal Profile
All pages can be saved and categorized on the profile page, where users can check their past scans and saved works later.
Artwork Detail Section
If I have more time, I will make the artwork detail part (with sliding artwork zoom-in and analysis) more interactive since it’s one of the main functions I want users to explore and learn.
Expand Information Variety
According to the findings of the usability test, there is room for improvement in providing additional information regarding the artwork's location, encompassing details such as its exhibition hall within the museum or gallery and its position on the map.